Last Updated on February 8, 2025 by Bisma Sehar

Backed by Facebook (now Meta), ReactJS is a popular JavaScript library. It is used for building user interfaces based on UI components.
It is a free and open-source library and has been a frontrunner in the market since its initial release in 2013.
In fact, it is also loved by developers.
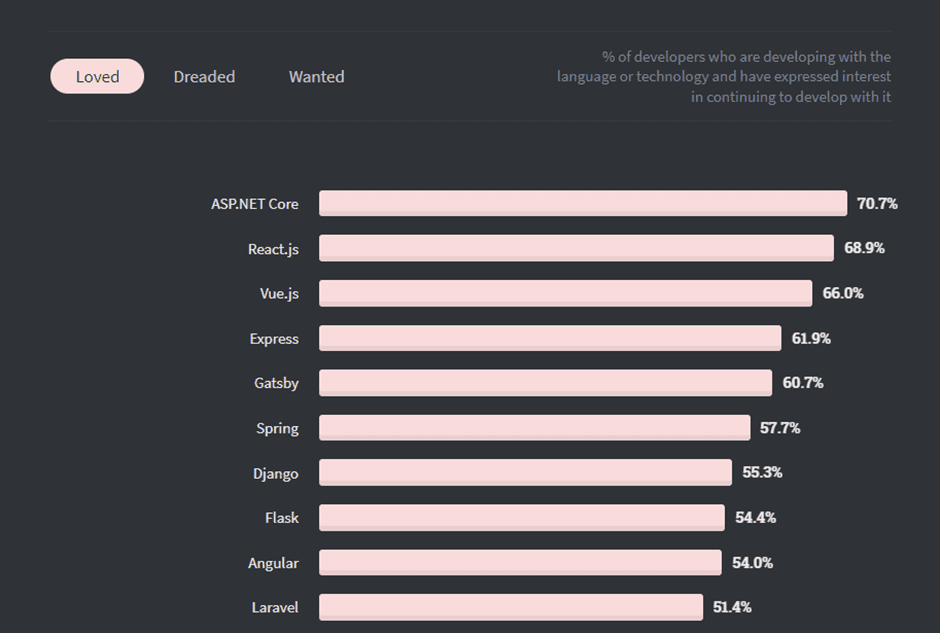
The 2020 Stack Overflow Developer Survey revealed that.
As per the survey, 68.9% of developers were willing to continue working with React.

Also, it was at the top position in the Most Wanted category with 22.4% of developers expressing interest in it. This has been the case for 3 years in a row.

Salesforce, Asana, Facebook, Netflix, Instagram, BBC, New York Times, Khan Academy, and Yahoo! Mail are among the top websites built either completely or partially with ReactJS.
This shows that developers and businesses love ReactJS alike. And you too can place your trust in React for your upcoming project.
But choosing ReactJS alone won’t guarantee success.
You also need to quickly get to the market, save resources, and boost productivity.
A faster ReactJS development process would also give you a first-mover advantage.
In this guide, we will walk you through the ways to speed up the ReactJS development process. We will cover:
- 7 tools for speed and productivity
- 3 techniques for faster and more productive development
Read on.
Table of Contents
Tool-based tips to speed up ReactJS development and boost productivity
With the right set of tools and extensions, you can:
- Improve the flow of your ReactJS development project
- Save money and quickly get the project to finish.
- Ensure better and faster communication regarding the project
- Boost the productivity of your React development team.
Here are the top expert-recommended tools that you should use:
1. Bit
Bit is an open-source code collaboration and version control tool. It lets your React development team easily publish and manage reusable components. With Bit, your team can easily scale with reusable React components.
The key benefits of using Bit include:
- There are no overheads to scaling with Bit. You can create as many independent components as you want.
- With just a click, your entire team will have access to the required React components. No matter how geographically dispersed they are.
2. StoryBook
Trying and testing components directly within your React web app is complicated. It can cause the app to misbehave or even become dysfunctional.
Enter StoryBook.
It is an open-source tool that gives frontend developers a UI component sandbox.
StoryBook can help your team of ReactJS developers try and test isolated components.
These components work outside the app. Thus, the project development process is not hampered.
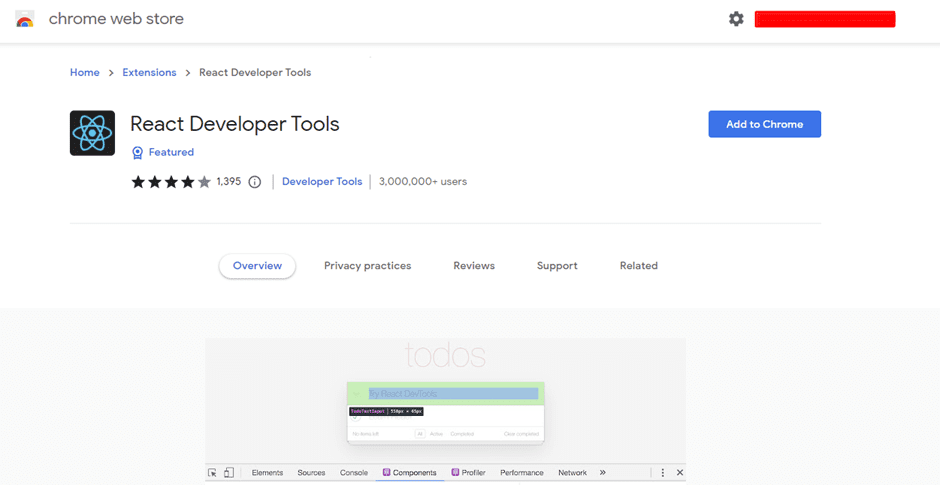
3. React Dev Tools
React Developer Tools is a Chrome DevTools extension for React developers. It lets developers check React component hierarchies in the Chrome Developer Tools tab.

It has two components:
- Components, which shows the rendered root React components.
- Profiler which helps recover performance metrics.
4. React Boilerplate
The React boilerplate is a well-thought-out and solid boilerplate among JavaScript UI libraries.
Boilerplates, along with kick-starters can help fasten your React development process. How? By helping you quickly set up React application environment. It saves a lot of time, which is hitherto spent in configuring the app environment.
5. Create React App
You can fast-forward your React development with the Create React App. Ideal for single-page React applications, it comes with all the necessary features to configure an application environment.

It also offers a nice experience for the developers and optimizes the app for production.
The only prerequisites to using the Create React App? You need Node 8.10 or higher and Node Package Manager 5.6 or higher on your device.
6. Guppy
Creating new projects, managing dependencies, and executing tasks take a lot of time. Especially for new React developers.
But there’s Guppy to your rescue. It is an open-source application manager and task runner.
The tool that can help React developers save time spent on doing all these redundant tasks. And it is not limited to beginners. Expert ReactJS developers can also leverage it to cut React production timelines.
7. React Cosmos
React Cosmos is a development environment. It can be used for building scalable, reusable, and high-quality user interfaces. With Cosmos, React developers can create components in isolation. Thus, it speeds up iterations.

Also, it lets React development teams create component libraries.
But that’s not all. Snapshot and visual regression testing are also possible with React Cosmos.
Technique-based tips to speed up ReactJS development and boost productivity
Tools and plugins are not the only ways for speeding up the React web app development process. You can also use certain lesser-known React development techniques. These will fasten the process and bolster productivity.
Now, these techniques may not be commonly known to the world. But they command the trust of expert ReactJS developers.
Take a look.
1. Using production build to test
When developing a React app in the development build, you get several helpful warnings, right?
And honestly, these warnings are great to have during development. But upon deployment, these warnings can slow down the React web app.
That’s why to test your web app’s performance, do not use the development build. Instead, use a minified production build.
This not just not makes testing easier and faster, but also ensures that end-users get a faster React.js web app.
2. Virtualize long lists
Developers need to spend a lot of time rendering long lists. Sometimes these lists also have thousands of rows.
While it is an unavoidable part of the development process, you can quicken the task in React. ReactJS has introduced a new technique called “windowing”. And windowing can significantly bring down rendering times.
Windowing renders only a small subset of the entire list. Thus, rerendering becomes simpler. React-window and React-virtualizer are two libraries that you can use for this process.
3. Avoid reconciliation
Rendering and re-rendering DOM elements take a lot of time, isn’t it? Do you want to save the time you spend on this rendering and re-rendering? For that, you should avoid reconciliation.
An internal representation of rendered elements is created and managed by ReactJS. This helps avoid building DOM nodes and unnecessary rendering.
Upon changes in the state of the component, ReactJS decides whether to update the newly returned rendered element or the actual DOM. It goes to the DOM only if it finds dissimilarities.
You can find more details about this technique in this official article by React.
The best way to speed up the ReactJS development process and boost productivity
Now you know how to speed up the ReactJS development project and boost productivity. Next, it is time to start implementing what you’ve learned.
But be careful!
Good code is at the crux of a faster development process.
Even with all these tools and techniques, you will not see results if your web app’s code is not clean. Incorrect code and a lot of mid-development errors can slow down ReactJS development.
Not just that, it can also hamper and bring down the performance of your ReactJS web app.
Thus, you would only be able to get the desired results from the aforementioned tools and techniques with proper implementation and coding.
That’s possible only if you hire a React developer.
With a dedicated ReactJS developer, you will get clean code. And that is the first step toward boosting productivity. Also, experienced ReactJS developers will know how to leverage the tools and implement the techniques correctly.
So don’t wait up anymore. Hire ReactJS developers today to get started.
Read More: Sleep and Productivity- A Closer Look